
make sure you selected the Simple upload adapter plugin at the time of creating the CKEditor build for download. In this example, we will use a Simple upload adapter to integrate server-side image upload functionality.
Ckeditor images archive#
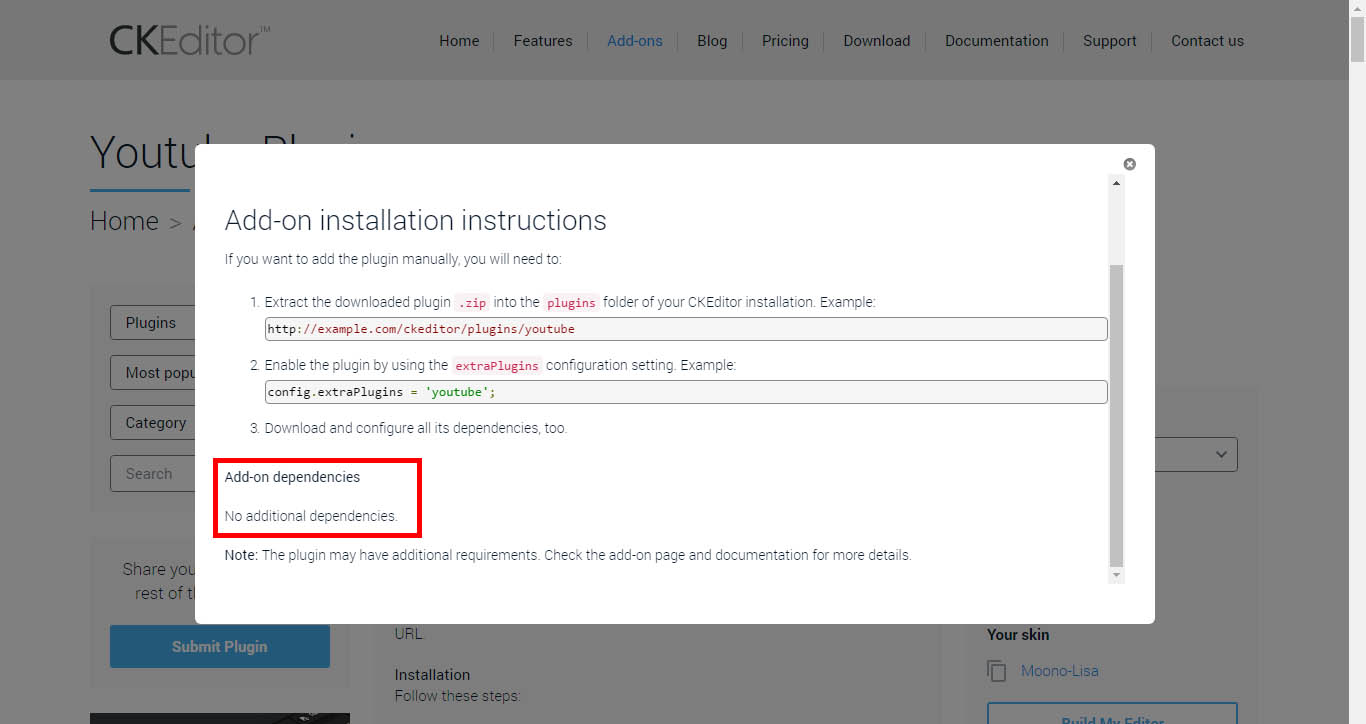
Extract the downloaded CKEditor plugin archive and place it in the root directory.
Ckeditor images how to#
In this tutorial, we will show you how to upload image in CKEditor and insert the uploaded image into the editor content using PHP.īefore getting started, download the latest version of the CKEditor 5 Classic Package.

If you want to upload the image to the server and insert this image in the editor content, custom image upload functionality needs to be integrated into CKEditor. The Image plugin is not allowed to upload images and insert them in CKEditor. In this case, you need to specify the URL of the image to insert into the editor content. The Image plugin of CKEditor helps to insert the image in the editor. The CKEditor plugin allows the user to insert HTML content in the textarea field and submit formatted text content to the server side. You can easily add WYSIWYG editor to textarea with CKEditor plugin. Generally, the WYSIWYG editor is used to replace the textarea for submitting the HTML content. create( document.CKEditor plugin provides the easiest way to add WYSIWYG Editor to the input field on the web form. For instance, to display the caption toggle and text alternative buttons, use the following configuration: ClassicEditor The image toolbar is configurable using the property. Shown below is an example contextual toolbar as observed in the demo above with a large set of buttons. Usually, these will be image-related options such as the text alternative button, the image caption button, and image styles buttons. The toolbar appears when an image is selected and can be configured to contain any buttons you want. The ImageToolbar plugin available in all editor builds introduces a contextual toolbar for images. You can add more image features to your editor using the online builder or manually by customizing your editor build. The availability of these plugins varies in different predefined editor builds but the most important ones are present in all builds as presented in the table below: Image feature (plugin) Responsive images will display properly on any viewport, enhancing the accessibility, reach and user experience. Support for responsive images in CKEditor 5 is brought by the CKBox management platform.These include support for inserting an image via a URL and even via pasting a URL into the editor along with custom integrations.


Visit the feature-rich editor example to see more in action. This demo only presents a limited set of features. Sundays, there are many parks where you can enjoy nature or listen to pianists from around the world playing Chopin. There are also lots of cafes, bars, and restaurants where you can shake off the exhaustion of the day. Which will take you straight to the Old Town.Īrea and take a walk on the newly renovated promenade on the riverfront. Reconstructed after World War II, with its late 18th-centuryĬharacteristics, is a must-see. The former official residence of Polish monarchs The city, which has quite a combination of both old and modern textures, is located by the river of Vistula.Ĭastle Square is a historic square in front of the Royal Castle – The best time to visit the city is July and August when it’s cool enough not to break a sweat and hot enough to enjoy summer. If you enjoyed my previous articles in which we discussed wandering around CopenhagenĪnd Vilnius, you’ll definitely love exploring


 0 kommentar(er)
0 kommentar(er)
